Adding Content to an HTML Document
You must select an HTML Document template in the Properties Wizard to write an HTML document in Policy & Procedure Management. If there is no HTML Document template available in the Properties Wizard, contact your administrator, who can create one.
Add Content to an HTML Document
- Do one of the following to open the HTML editing window:
- If you currently have the document open and have the Properties Wizard, Overview, or Edit Assessment tab selected, click the Edit Document tab near the upper left corner or the Edit Document button at the bottom of the currently displayed Properties Wizard step.
- If the document is currently closed, use Search or Browse to find it, and then click the document title.
Note: The document may or may not already have content, depending on whether the template you selected has content.

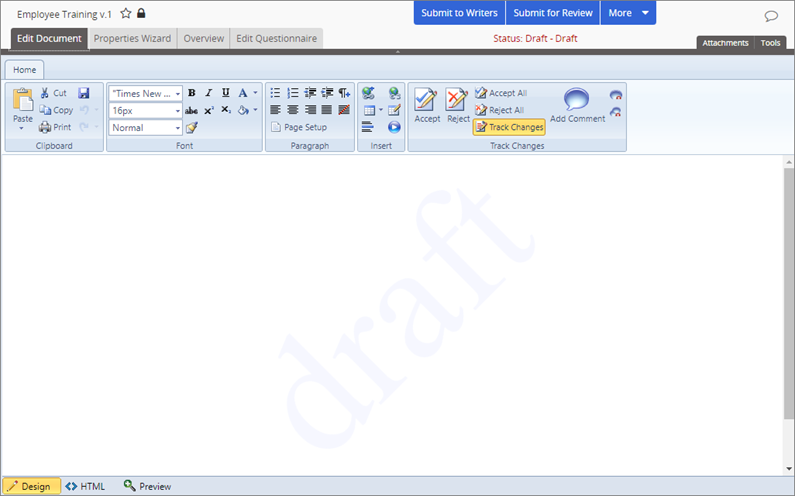
The HTML document editor has three available modes—Design, HTML, and Preview—that you can access with the tabs below the content area. The Design (default) mode is a WYSIWYG (What You See Is What You Get) editor that offers many of the design features found in word processing applications and displays editing helps in the content, such as table grid lines. In HTML mode, you can add and edit standard HTML tags. The Preview mode approximates what the document will look like when it's opened in a browser.
The features in the ribbon are disabled in the HTML and Preview modes. If you would like to see more of the document, click Tools, and then click Collapse Header Bar. When you are ready to use a feature in the header bar, click Tools, and then click Expand Header Bar.
Important: For security reasons, <script> tags are not supported and, if added, will be removed upon saving the document or when uploading an external HTML file using Import/Overwrite.
- Do any of the following to add content to the document:
- Click Design, and then use any available features to write, format, and insert content.
Important: For instructions on inserting a video, see Inserting a Video into an HTML Document.
- Click HTML, and then add or edit text and HTML tags.
- Click Tools, click Import/Overwrite, and then follow the prompts to import the content of an existing document from outside of Policy & Procedure Management. Importing content completely overwrites any existing content. Copy and paste information from another document if you do not want to overwrite this document's existing content.
- While in Design or HTML mode, place your cursor in the document where you want to insert a field property. Click Tools, click Insert Properties, and then find and insert a field property.
Important: Importing a type of document other than HTML (a text file with a .htm or .hml extension) will change the editor to one appropriate for the type of file you imported. For example, if you import a Word file, the file is displayed in Word.
- Click Design, and then use any available features to write, format, and insert content.
- When you are finished adding content, save and close the document.