Theme Manager
Use Theme Manager to customize various aspects of the user interface, including the color scheme, logo, and custom banner.
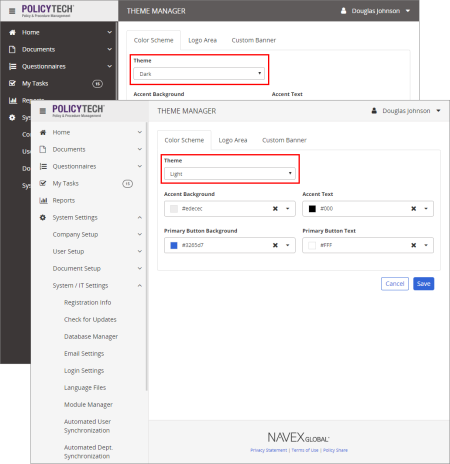
Color Scheme
- Click System Settings, click System / IT Settings, and then click Theme Manager.
- In the Color Scheme tab, do any of the following:
- For Theme, select Dark or Light. This changes the background color of the left navigation panel and the header above the main display pane.
Note: The change will not be made until you click Save.
- The Accent Background option affects the background of the rectangular logo area in the upper left corner and the "selected" indicator in the sidebar menu.
The Accent Text option affects the Toggle Sidebar icon as well as the custom logo labels (see Logo Area below).
For Accent Background and Accent Text, select a color or type an RGB or hexadecimal color code.
- The Primary Button Background and Primary Button Text options affect action buttons (such as Save in the Color Scheme tab) throughout the PolicyTech application.
For Primary Button Background, and Primary Button Text, select a color or type an RGB or hexadecimal color code.
- Click Save.
Logo Area
- Click System Settings, click System / IT Settings, and then click Theme Manager.
- Click the Logo Area tab, and then do any of the following to customize the rectangular area in the upper left corner.
- To hide the logo area, click to clear the Enable Logo Area check box.
- To create a custom logo, make sure Enable Logo Area is selected, and then select Enable Custom Logo.
To change the logo, under Custom Logo Icon click  to display the Browse button. Click Browse, and then select a graphic image file to replace the following icon in the upper left corner of PolicyTech page:
to display the Browse button. Click Browse, and then select a graphic image file to replace the following icon in the upper left corner of PolicyTech page:

Important: For best results, create an icon image that is exactly 24 by 24 pixels in size. If the image file you select is a different size, it will be reduced or enlarged to fit in the 24 by 24 pixel area.
To change the text displayed in the logo area, under Labels click a line of text to display the Edit form. If you have multiple user interface languages enabled (see Language Files), you can enter different text for each language. When finished, click Save.
|
Notes:
- The top line of text will always be 14 pixels in height and the bottom line will always be 12 pixels.
- To change the text color, use the Accent Text option in the Color Scheme tab.
|
- Click Save to apply your changes.
Custom Banner
You can enable and customize the legacy PolicyTech banner .
- Click System Settings, click System / IT Settings, and then click Theme Manager.
- Click the Custom Banner tab, and then select Enable Custom Banner.
- Do any of the following:
- For Show Custom Banner on, select where you want the banner to appear.
- For Banner Height, type a number of pixels. Changing the default setting (100 pixels) simply changes the size of the frame that contains the banner images; it does not change the size of the banner images themselves. The banner height should typically be the same as the height of the top left and repeating background images.
- The legacy PolicyTech banner is comprised of three images—Top Left Image, Repeating Background, and Logo On Banner—as shown in the screenshot below.
To change a banner image, click  to display the Browse button. Click Browse, and then select a graphic image file.
to display the Browse button. Click Browse, and then select a graphic image file.
|
Notes:
- The Repeating Background image is duplicated to fill space on the right as the browser window is widened.
- To revert to a default image, click
 next to an image thumbnail, and then click Save. next to an image thumbnail, and then click Save.
- You can download the graphic files for all five legacy banners here: Legacy Banner Graphics.
|
- Use the Banner Logo Position, Horizontal Offset of Logo, and Vertical Offset of Logo settings to precisely position the logo image in relation to the banner's top and left edges or top and right edges.
- Use the Logo URL and Logo Hover Text settings to make the logo image a link to a website.
- Click Save.

![]() to display the Browse button. Click Browse, and then select a graphic image file to replace the following icon in the upper left corner of PolicyTech page:
to display the Browse button. Click Browse, and then select a graphic image file to replace the following icon in the upper left corner of PolicyTech page:![]()
![]() to display the Browse button. Click Browse, and then select a graphic image file.
to display the Browse button. Click Browse, and then select a graphic image file.